Tokenizacja kart
Tokenizacja kart opiera się na integracji white label, tj. odbywa się bez przekierowania na formularz PayU. Dzięku temu taka integracja jest bezpieczna i minimalizuje obowiązki wynikające z PCI DSS. Ponadto daje więcej elastyczności i zwiększa konwersję (ilość udanych płatności), ponieważ płatność odbywa się na stronie sklepu.
Wstęp
Proces płatności odbywa się w dwóch krokach:
- odbieranie danych uwierzytelniających karty w bezpieczny sposób (frontend),
- używając pobranych danych do utworzenia transakcji płatniczej (backend).
Dane karty są zwracane z PayU w postaci tokena wraz maskowanym numerem karty oraz datą ważności - dlatego nigdy nie musisz przetwarzać pełnego numeru karty.
Tokeny zwrócone przez PayU mogą być jednorazowe lub wielorazowe. Tokeny wielorazowe mogą posłużyć do przyszłych płatności. Funkcjonalność ta skierowana jest do sklepów mających dużą liczbę powracających klientów - połączenie konta użytkownika w sklepie z tokenem wielorazowym umożliwia dokonywania płatności bez każdorazowego podawania danych karty.
Wymogi i zalecenia dotyczące bezpieczeństwa
Zanim przystąpisz do integracji usługi, zapoznaj się z zaleceniami i wymogami przygotowanymi przez ekspertów ds. bezpieczeństwa w PayU. Ich przestrzeganie pomoże zminimalizować ryzyko związane z oszustwami.
Dodatkowa konfiguracja
Tokenizacja karty typu SINGLE (token jednorazowy, karta nie zostaje zapisana) jest dostępna bez dodatkowej konfiguracji. Jednak tokenizacja typu MULTI (token wielorazowy i zapisanie karty dla danego użytkownika) wymaga specjalnej konfiguracji po stronie PayU, dlatego przed przystąpieniem do integracji skontaktuj się z opiekunem handlowym w PayU.
Niektóre z starszych punktów płatności mogą w ogóle nie mieć włączonej tokenizacji.
Integracja
Podczas procesu płatności klient ma możliwość, zapisania danych karty (i tokena) w systemie. Rekomendowanym rozwiązaniem do zapisu danych w PayU jest formularz Secure Form, który powinieneś zaimplementować na swojej stronie. Jeśli kupujący nie zdecyduje się na zapisanie danych karty, w procesie tokenizacji będziesz musiał wykonać następujące akcje:
- przechwycić dane karty za pomocą formularza Secure Forms na swojej stronie,
- zamienić numer karty na token używając tokenizacji typu
SINGLEna swojej stronie i przekazać token do back-endu, - wysłać żądanie utworzenia zamówienia z tokenem.
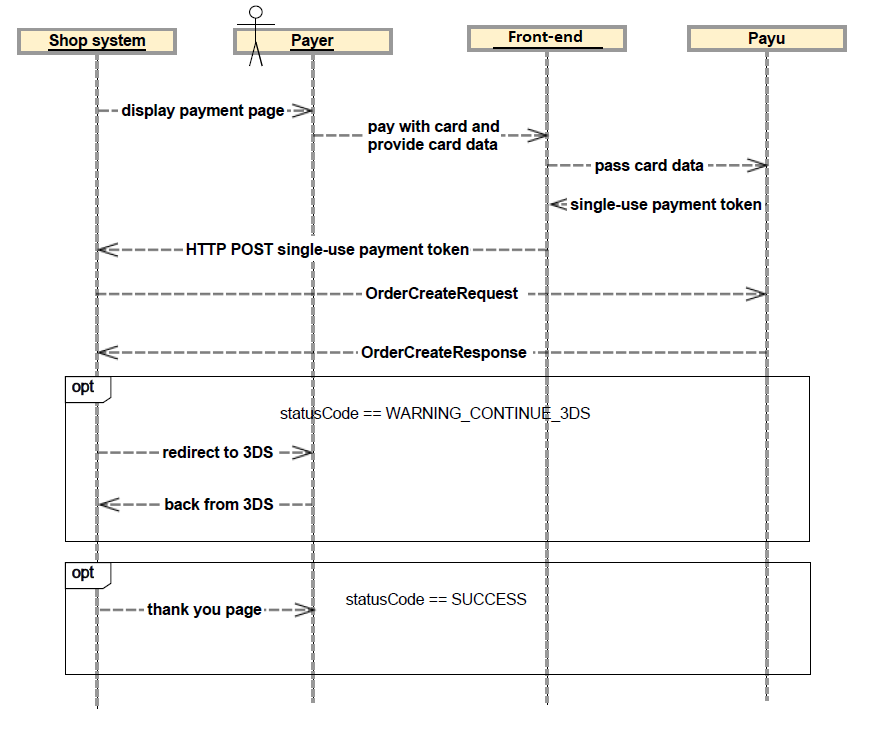
Poniżej znajduje się przepływ dla płatności white-label bez przechowywania tokena karty (pierwsza płatność).

Jeśli jednak podczas pierwszej płatności klient zdecyduje się zapisać dane karty w systemie na potrzeby przyszłych płatności jednym kliknięciem (one-click payments), będziesz musiał wykonać następujące akcje:
- przechwycić dane karty za pomocą formularza Secure Forms na swojej stronie,
- zamienić numer karty na token wielorazowy używając tokenizacji typu
MULTIna swojej stronie i przekazać token do back-endu, - wysłać żądanie utworzenia zamówienia z tokenem i wymaganymi danymi klienta do swojego back-endu,
- pobrać zapisane tokeny podczas realizacji kolejnego zakupu tego klienta.
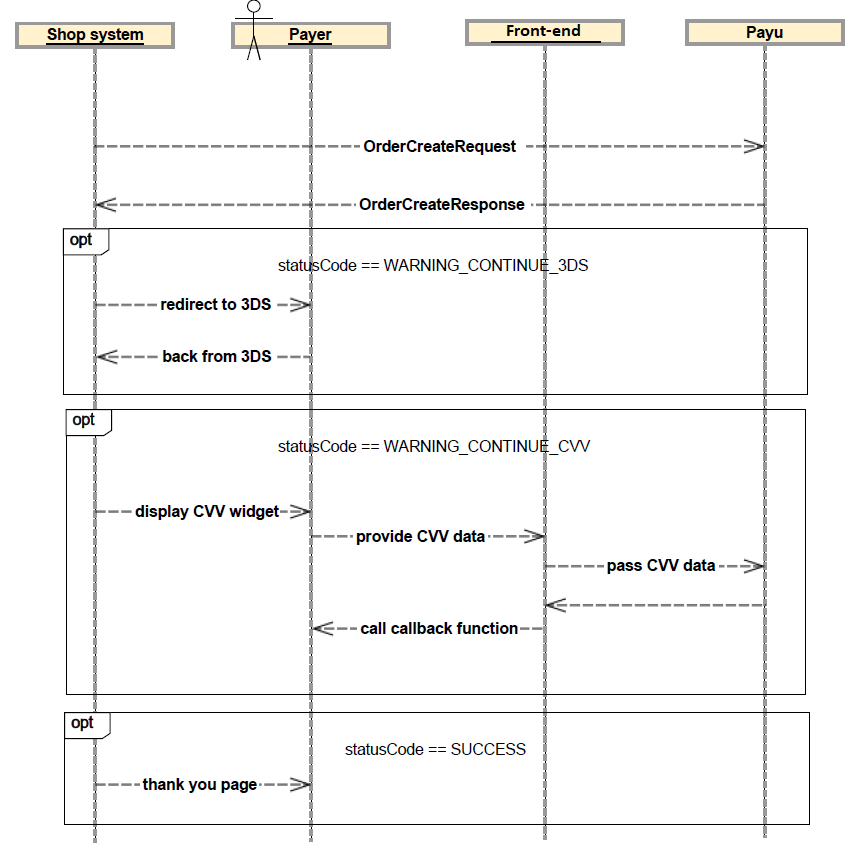
Przepływ płatności white-label z tokenem wielokrotnego użytku (druga i kolejna płatność) będzie wyglądał następująco:

Device Fingerprint
Device fingerprint to informacja zebrana o urządzeniu w celu jego identyfikacji. Fingerprints mogą w pełni lub częściowo identyfikować urządzenia, lub poszczególnych użytkowników.
Wartość deviceFingerprint jest tworzona przez statyczną funkcję Fingerprint2.get, która zastąpiła skrypt new Fingerprint2().get, przez to wynik nie będzie już automatycznie hash'owany.
Potrzebne biblioteki znajdziesz tutaj.
var options = {}
Fingerprint2.get(options, function (components) {
// komponenty są tablicą par {key: 'foo', value: 'wartość komponentu'}
...
})
// lub
Fingerprint2.getPromise(options).then(function (components) {
// komponenty są tablicą par {key: 'foo', value: 'wartość komponentu'}
...
})
Aby stworzyć hash fingerprint należy użyć:
Fingerprint2.get(options, function (components) {
var values = components.map(function (component) {
return component.value;
});
var murmur = Fingerprint2.x64hash128(values.join(""), 31);
});
Wartość funkcji powinna zostać przekazana do PayU w ciele zamówienia, jako wartość parametru deviceFingerprint:
curl -v -X POST https://secure.payu.com/api/v2_1/orders \
-H "Content-Type: application/json" \
-H "Authorization: Bearer 3e5cac39-7e38-4139-8fd6-30adc06a61bd" \
-d '{
"notifyUrl":"https://your.eshop.com/notify",
"customerIp":"127.0.0.1",
"merchantPosId":"145227",
"description":"Laptop",
"currencyCode":"PLN",
"totalAmount":"15000",
"cardOnFile": "FIRST",
"extOrderId":"60kiyw2dckg7wtjn1zl0ip",
"products":[
{
"name": "Laptop",
"unitPrice":"15000",
"quantity": "1"
}
],
"buyer": {
"email": "john.doe@example.com",
"firstName": "John",
"lastName": "Doe",
"language": "en"
},
"payMethods": {
"payMethod": {
"value": "TOK_1IHRPT6HKSSS3H62K0GS8pElP862",
"type": "CARD_TOKEN"
}
},
"deviceFingerprint": "20601bbecba69f841b3d61986bf9c1f6"
}'
Przykłady procesu płatności
Tutaj znajdziesz przydatne informacje na temat scenariuszy przebiegu tokenizacji kart, które powinienenś zaimplementować.
Pierwsze obciążenie
Krok 1 - Metoda: POST - Pobierz token uwierzytelniajacy OAuth.
Krok 2 - Metoda: GET - Pobierz dostępne metody płatności.
Krok 3 - Zbierz dane karty (numer /PAN/, data ważności, kod CVV2/CVC2) poprzez Secure Form. Tokenizuj kartę.
Krok 4 - Metoda POST - Przygotuj nowe zamówienie (z parameterm cardOnFile lub recurring jeżeli jest to wymagane), rozszerzone o jednorazowy token (TOK_) i wyślij żądanie.
Krok 5 - Obsłuż status WARNING_CONTINUE_3DS zwrócony w odpowiedzi do utworzonego zamówienia, poprzesz przekierowanie na adres podany w parametrze redirectri albo obsłużenie go w iframe.
(opcjonalny) Krok 5.5 - tylko jeśli uwierzytelnienie 3DS trwało zbyt długo i kodu CVV2/CVC2 nie ma w cache po stronie PayU: obsłuż status WARNING_CONTINUE_CVV dodany do adresu continueUrl.
Krok 6 - Odbierz powiadomienie ze statusem zamówienia wysłanym na adres wskazany w notifyUrl.
(opcjonalny) Krok 7 - Metoda: PUT - tylko jeśli auto-odbiór dla danej metody płatności jest wyłączony: odbierz zamówienie.
Kolejne obciążenie bez uwierzytelnienia
Krok 1 - Metoda: POST - Pobierz token uwierzytelniajacy OAuth.
Krok 2 - Metoda: GET - Pobierz dostępne metody płatności - w tym token wilokrotnego użytku (TOKC_).
Krok 3 - Metoda POST - Przygotuj nowe zamówienie, rozszerzone o token wielokrotnego użytku i wyślij żądanie.
Krok 4 - Odbierz powiadomienie ze statusem zamówienia wysłanm na adres wskazany w notifyUrl.
(opcjonalny) Krok 5 - Metoda: PUT - tylko jeśli auto-odbiór dla danej metody płatności jest wyłączony: odbierz zamówienie.
Kolejne obciążenie z pełnym uwierzytelnieniem
Krok 1 - Metoda: POST - Pobierz token uwierzytelniajacy OAuth.
Krok 2 - Metoda: GET - Pobierz dostępne metody płatności - including multi-use card token.
Krok 3 - Metoda POST - Przygotuj nowe zamówienie, rozszerzone o token wielokrotnego użytku i wyślij żądanie.
Krok 4 - Obsłuż status WARNING_CONTINUE_3DS zwrócony w odpowiedzi do utworzonego zamówienia, poprzesz przekierowanie na adres podany w parametrze redirectri.
Krok 5 - Obsłuż status WARNING_CONTINUE_CVV dodany do adresu continueUrl.
Krok 6 - Odbierz powiadomienie ze statusem zamówienia wysłanm na adres wskazany w notifyUrl.
(opcjonalny) Krok 7 - Metoda: PUT - tylko jeśli auto-odbiór dla danej metody płatności jest wyłączony: odbierz zamówienie.
Kolejne obciążenie z częściowym uwierzytelnieniem
Krok 1 - Metoda: POST - Pobierz token uwierzytelniajacy OAuth.
Krok 2 - Metoda: GET - Pobierz dostępne metody płatności - including multi-use card token.
Krok 3 - Metoda POST - Przygotuj nowe zamówienie, rozszerzone o token wielokrotnego użytku i wyślij �żądanie.
Krok 4 - Obsłuż status WARNING_CONTINUE_3DS zwrócony w odpowiedzi do utworzonego zamówienia, poprzesz przekierowanie na adres podany w parametrze redirectri.
Krok 5 - Odbierz powiadomienie ze statusem zamówienia wysłanm na adres wskazany w notifyUrl.
(opcjonalny) Krok 6 - Metoda: PUT - tylko jeśli auto-odbiór dla danej metody płatności jest wyłączony: odbierz zamówienie.
Tworzenie tokena
W PayU stosowane są dwa rodzaje tokenów, zależnie od sytuacji: tokeny jednorazowe i wielokrotnego użytku. Tutaj dowiesz się, jak i kiedy je generować.
Płacenie tokenem
Dowiedz się, jakie modyfikacje musisz wprowadzić do standardowego żądania zamówienia, aby wykorzystać wygenerowany token.
Pobieranie i usuwanie tokenów
Aby zapewnić bezpieczeństwo i dokładność, metody płatności dostępne dla użytkownika powinny być pobierane z systemu PayU dla każdej transakcji płatniczej.
Zewnętrzny 3DS
Jeśli już masz istniejącą integrację z dostawcą usługi 3D Secure (3DS), możesz przekazać parametry, które zostały zwrócone z procesu obsługi 3DS, w żądaniu do zamówienia.