Strona uwierzytelniająca
Cała logika wymagana przez 3DS 2 dla trybu przeglądarkowego została zaimplementowana na stronie uwierzytelnianiającej PayU.
Strona uwierzytelniająca może być wyświetlana płatnikowi po pełnym przekierowaniau lub w ramce iframe.
W drugim przypadku ramka może pozostać ukryta, dopóki wystawca nie zażąda od użytkownika uwierzytelnienia - szczegółowe informacje na temat tego rozwiązania możesz znaleźć w sekcji Obsługa iframe.
Przegląd procesu
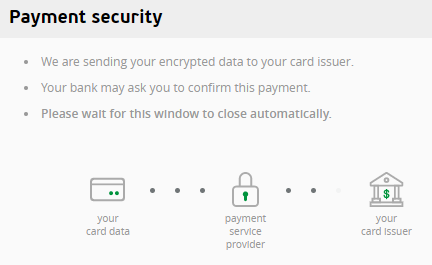
Gdy strona zostanie wyświetlona użytkownikowi, zobaczy on informacje wstępne. Wersja językowa informacji jest oparta na właściwości navigator.language. Jeżeli podany język nie jest obsługiwany, używana jest wersja angielska.
Możesz ustawić wersję językową ręcznie, poprzez dodanie lang=[dwuliterowy kod językowy ISO] (wspierane języki: cs, en, es, pl, pt, ro, ru, sk, uk) jako parametru query do adresu URL strony uwierzytelniającej.
Możesz ustawić wersję językową ręcznie, poprzez dodanie lang=[dwuliterowy kod językowy ISO] (wspierane języki: cs, en, es, pl, pt, ro, ru, sk, uk) jako parametru query do adresu URL strony uwierzytelniającej.

W zależności od zastosowanych reguł, system PayU:
-
Przeprowadzi uwierzytelnienie korzystając z jednego z możliwych odstępstw SCA.
NotatkaJeśli uwierzytelnienie nie powiedzie się z powodu wystąpienia soft decline, PayU zainicjuje wyzwanie i ponowi próbę autoryzacji, jeśli uwierzytelnienie się powiedzie.
-
Jeżeli wydawca karty tego zażądał, będzie kontynuować z użyciem metody 3DS (fingerprinting). Proces ten uwzględnia wysłanie formularza HTML z ukrytej ramki iframe, co może zająć do 10 sekund.
-
Wyświetli ekran wyzwania w ramce iframe, w celu pełnego uwierzytelnienia użytkownika.
W przypadku kolejnego obciążenia zapisanego tokena z pełnym uwierzytelnieniem, nie musisz ponownie obsługiwać statusu WARNING_CONTINUE_CVV dodanego w zamówieniu do pola continueUrl.

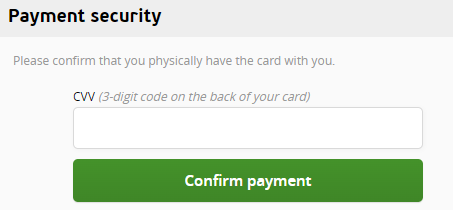
Możesz wyłączyć formularz i odbierać CVV na swojej stronie internetowej, stosując parametr cvv=false jako parametr query dodany do adresu URL strony uwierzytelniającej.
Bez względu na wynik uwierzytelnienia, po zakończeniu procesu użytkownik zostanie przekierowany na twoją stronę (w przypadku przekierowania) w innym przypadku będziesz musiał zamknąć ramkę iframe gdy spełni swoje zadanie.
Informacje dla posiadacza karty
Zgodnie ze standardem 3DS 2 tzw. Cardholder information text może zostać zwrócony przez wydawcę karty podczas uwierzytelnienia bezproblemowego (frictionless).
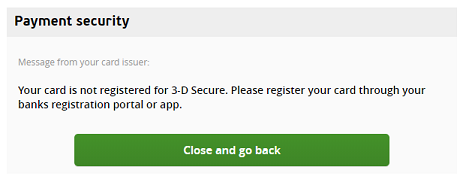
Wyświetlenie tej informacji jest obowiązkowe i w przypadku kiedy taka informacja zostanie zwrócona przez wydawcę, zostanie ona wyświetlona na stronie uwierzytelniającej.

Treść informacji pochodzi bezpośrednio od wydawcy karty i jej znaczenie może być wyjaśnione tylko przez wydawcę.
Najczęściej informacja dotyczy przyczyn nieudanego uwierzytelnienia i może stanowić też instrukcję jak uruchomić usługę 3DS dla danej karty.
Wersja językowa informacji może być niezgodna z wersją strony uwierzytelniającej (wydawcy zazwyczaj stosują język kraju pochodzenia karty).
W przypadku kiedy strona uwierzytelniająca jest wyświetlona w ramce iframe, do głównego "okna-rodzica" w przeglądarce zostanie wysłany komunikat DISPLAY_FRAME.
Parametry query
Aby dostosować stronę uwierzytelniającą do swoich potrzeb możesz użyć parametrów:
&cvv=false- wyłącza formularz CVV (w przypadku gdy CVV jest wymagane, twoja strona musi być gotów je obsłużyć).&lang=[two-letter ISO language code]- wyłącza wykrywanie języka na stronie uwierzytelniającej i ustawia konkretny język (jeżeli jest wspierany).&sendCreq=[true/false]- domyślnie: true - strona nie wysyła komunikatuCReq(challenge request) wyświetlającego stronę z wyzwaniem. Parametr ma zastosowanie w przypadku dwukrotnego wczytania strony (raz w ukrytej ramce, drugi raz w widocznej ramce lub w pełnym przekierowaniu). W takim przypadku pierwsze wczytanie powinno odbyć się z zastosowaniem wartości false, ponieważ komunikatCReqmoże zostać wysłany tylko raz.
Obsługa ramki iframe
Poniższe rozwiązanie może zostać użyte jedynie kiedy parametr iframeAllowed zwrócony w odpowiedzi do zamówienia ma wartość true.
Poniżej znajduje się przykładowy opis sposobu wyświetlenia strony uwierzytelniającej w iframe w oknie modalnym.
<div class="modal">
<div class="modal-content">
<iframe src="redirectUri">
<!-- dokument strony uwierzytelniającej zawarty zostanie tutaj -->
</iframe>
</div>
<div class="modal-content">
<iframe src="redirectUri">
<!-- dokument strony uwierzytelniającej zawarty zostanie tutaj -->
</iframe>
</div>
</div>
Nie zaleca się ustawiania atrybutu sandbox dla ramki iframe. PayU nie gwarantuje, że uwierzytelnienie przeprowadzone przez wydawców kart zadziała za każdym razem.
Jeżeli jednak zdecydujesz się na wprowadzenie dodatkowych ograniczeń do ramki iframe, należy zezwolić przynajmniej na wykonanie skryptów, wysłanie formularza i traktowania zawartości jako pochodzącej z tej samej domeny, za pomocą poniższych atrybutów:
<iframe sandbox="allow-forms allow-scripts allow-same-origin" src="redirectUri">
<!-- dokument strony uwierzytelniającej zawarty zostanie tutaj -->
</iframe>
Wyśrodkowanie ramki iframe
Deklaracje CSS, których należy użyć przy wyświetlaniu ramki na urządzeniu desktop:
.modal {
display: none; /* domyślnie ukryty */
position: fixed; /* w tym samym miejscu */
z-index: 1; /* na wierchu */
left: 0;
top: 0;
width: 100%; /* Pełna szerokość */
height: 100%; /* Pełna wysokość */
background-color: rgb(0, 0, 0); /* kolor awaryjny */
background-color: rgba(0, 0, 0, 0.4); /* czarny nieprzezroczysty */
}
.modal-content {
background-color: #fefefe;
margin: auto; /* wyśrodkowanie */
border: 1px solid #888;
height: 520px; /* maks. wysokość zawartości, włącznie z nagłówkiem */
width: 600px; /* maks. szerokość zawartości */
}
iframe {
border-style: hidden;
height: 100%;
width: 600px; /* maks. wysokość zawartości, włącznie z nagłówkiem */
margin: auto;
}
Ramka iframe na urządzeniach mobilnych
Aby zawartość ramki iframe była responsywna należy do elementu <head> w dokumencie HTML dodać:
<meta
name="viewport"
content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no"
/>
Deklaracje CSS przedstawione w sekcji Wyśrodkowanie ramki iframe powinny zostać nadpisane dla mniejszych ekranów:
@media (max-width: 599px) {
.modal-content {
width: 100%;
margin: 0;
/* wyśrodkowanie w pionie */
position: absolute;
top: 50%;
-ms-transform: translateY(-50%);
transform: translateY(-50%);
}
iframe {
width: 100%; /* wyświetlenie w pełnej dostępnej szerokości */
}
}
Odbieranie wiadomości z ramki iframe
Ramka może komunikować się z oknem głównym przez wartości zawarte w message.data:
- DISPLAY_FRAME - wyświetl ukrytą ramkę.
- AUTHENTICATION_SUCCESSFUL - uwierzytelnienie zostało zakończone, należy zamknąć ramkę.
Notatka
Termin SUCCESSFUL ma sens techniczny (brak błędów), nie przesądza tego, że udało się poprawnie uwierzytelnić posiadacza karty.
- AUTHENTICATION_CANCELED - zamknij ramkę iframe, wystąpił błąd techniczny.
Wartość DISPLAY_FRAME może wystąpić 2 razy w przypadku "wyzwania" 3DS po którym następuje wyświetlenie formularza do podania kodu CVV.
W przypadku AUTHENTICATION_SUCCESSFUL musisz zaczekać na wynik uwierzytelnienia przed wyświetleniem jakichkolwiek informacji na temat statusu płatności. Aby odebrać wynik uwierzytelnienia, poczekaj na powiadomienie lub pobierz szczegóły zamówienia.
Istnieje kilka sposobów na szczegółowe obsłużenie powyższych przypadków:
- Możesz tylko zamknąć ramkę iframe, ale nadal wyświetlać informacje w oknie modalnym.
- Możesz również zamknąć okno modalne i iframe, a następnie załadować ponownie stronę aby wyświetlić dodatkowe informacje.
- Możesz także przygotować preloader, który wyświetlany będzie w trakcie oczekiwania na wynik uwierzytelnienia.
window.addEventListener('message', handleMessage, false);
function handleMessage(msg) {
if (msg.origin === 'https://secure.payu.com') {
switch (msg.data) {
case ('DISPLAY_FRAME'):
// wyświetlenie iframe jeżeli była ukryta
break;
case ('AUTHENTICATION_SUCCESSFUL'):
// zamknięcie iframe, wykonanie innego konkretnego polecenia
break;
case ('AUTHENTICATION_CANCELED'):
// zamknięcie iframe, wykonanie innego konkretnego polecenia
break;
}
}