Authentication Page
All the complex logic required by 3DS 2 for the browser flow has been fully implemented on PayU's authentication page. As a merchant, you have the option to display the authentication page to the payer using either a full redirection or an iframe.
If you choose to use the iframe option, the authentication page may remain hidden until the card issuer requests the user to authenticate. For more detailed information on handling the iframe, please refer to the Handling iframe section.
Process Overview
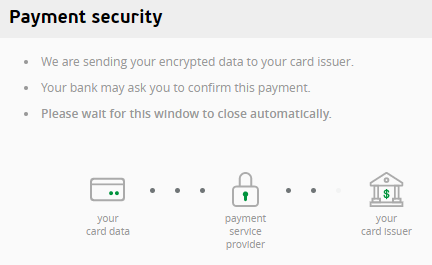
When the authentication page is displayed to the user, they will see some initial information. The language version of this information is determined based on the navigator.language property of the user's device. If the detected language is not supported, the English version is used by default.
If you wish to set the language version directly, you can do so by adding the lang=[two-letter ISO language code] parameter to the query string of the authentication page URL address. The available lang values include: cs, en, es, pl, pt, ro, ru, sk, and uk, representing various supported languages.

Under the hood, depending on the applied rules, the PayU system will either:
-
If possible, the system will perform the authorization directly using one of the available SCA exemptions.
NotesIn the event of a soft decline during the authorization without authentication, PayU will initiate the challenge and re-submit the authorization if the authentication is successful.
-
If required by the card issuer, the PayU system will proceed with the 3DS Method, which involves device fingerprinting. This process will be conducted by posting an HTML form from a hidden iframe and may take up to 10 seconds.
-
If full authentication is necessary, the PayU system will display a challenge window in an iframe to fully authenticate the user using the specific two-factor authentication method implemented by the issuer.
In the case of a subsequent charge of a saved card token with full authentication, there is no need to handle the WARNING_CONTINUE_CVV status added to continueUrl provided in the order request.

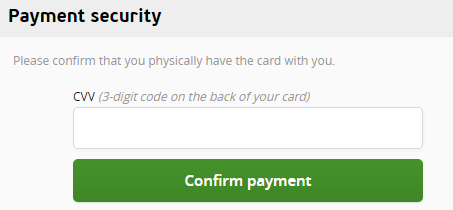
To skip the form and capture the CVV on your website, you can apply the cvv=false parameter to the query string of the authentication page URL address. This will allow you to capture the CVV directly on your website instead of using the authentication page provided by PayU.
Regardless of the result of the authentication process, after it is finished, the user will be redirected back to your website if redirection was used. If an iframe was used to display the authentication page, you will need to close the iframe after it sends a message to its parent window.
Options
You can customize the behavior of the authentication page by adding certain parameters to the query string of the authentication page URL address:
&cvv=false- disables the CVV form, which means that if CVV is required for authentication, your website must handle it instead.&lang=[two-letter ISO language code]- disables language auto-discovery and sets the language directly to the specified ISO language code (e.g., en for English, es for Spanish, etc.). If the specified language is supported, the authentication page will be displayed in that language; otherwise, the default language (English) will be used.&sendCreq=[true/false]- set to true by default. It controls whether the authentication page sends a CReq (challenge request) to initiate the 3DS challenge. If you load the authentication page twice (once as a hidden iframe and then in a visible iframe or through full redirection), you may need to set this parameter to false during the first load to prevent CReq from being sent, as it can only be sent once.
Handling iframe
To display the PayU authentication page inside an iframe in a modal window, first, check if the iframeAllowed parameter in the response to the order is set to true. If allowed, create a modal window on your website or app and embed an iframe with the authentication page URL from PayU.
<div class="modal">
<div class="modal-content">
<iframe src="redirectUri">
<!-- authentication page document will go here -->
</iframe>
</div>
</div>
It is recommended not to set the "sandbox" attribute for the iframe as we cannot guarantee that the authentication performed by the issuers will always work within the sandbox. However, if you choose to use a sandboxed iframe, the necessary minimum permissions you need to allow are as follows:
<iframe sandbox="allow-forms allow-scripts allow-same-origin" src="redirectUri">
<!-- authentication page document will go here -->
</iframe>
Centering an iframe for Desktop
Here are the CSS declarations to be applied to appropriate elements when displayed on a desktop screen:
.modal {
display: none; /* Hidden by default */
position: fixed; /* Stay in place */
z-index: 1; /* Sit on top */
left: 0;
top: 0;
width: 100%; /* Full width */
height: 100%; /* Full height */
background-color: rgb(0, 0, 0); /* Fallback color */
background-color: rgba(0, 0, 0, 0.4); /* Black w/ opacity */
}
.modal-content {
background-color: #fefefe;
margin: auto; /* Center the content */
border: 1px solid #888;
height: 520px; /* Max height of authentication page content, incl. header */
width: 600px; /* Max width of authentication page content */
}
iframe {
border-style: hidden;
height: 100%;
width: 600px; /* Max width of authentication page content, incl. header */
margin: auto;
}
Responsive iframe for the Mobile Devices
To make the iframe content responsive, add the following <meta> tag in the <head> of your HTML document:
<meta
name="viewport"
content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no"
/>
To override the CSS declarations mentioned in Centering an iframe for Desktop for smaller screens, you can use media queries to apply different styles based on the screen size. Here's an example of how to do this:
@media (max-width: 599px) {
.modal-content {
width: 100%;
margin: 0;
/* Center vertically */
position: absolute;
top: 50%;
-ms-transform: translateY(-50%);
transform: translateY(-50%);
}
iframe {
width: 100%; /* Display in full available width */
}
}
Listening to the iframe
The iframe can communicate with its parent window by posting messages with the following values in the message.data property:
- DISPLAY_FRAME - is used to reveal the iframe if it was hidden.
- AUTHENTICATION_SUCCESSFUL - it indicates that the authentication process has been successfully finished. As a result, the iframe should be closed. The term SUCCESSFUL here has a technical meaning, indicating that no errors occurred during the authentication process. However, it does not indicate the business outcome, such as whether the cardholder has been authenticated.
- AUTHENTICATION_CANCELED - is used to inform that errors occurred during the authentication process. As a result, the iframe should be closed.
The DISPLAY_FRAME message may occur twice in certain scenarios, specifically when the authentication process involves a 3DS 2 challenge followed by the CVV form.
In the case of the AUTHENTICATION_SUCCESSFUL, you should wait for the authorization result before displaying any payment status information. To obtain the result, wait for the notification or retrieve order details.
When using the authentication page in an iframe, there are various ways to handle different scenarios based on your specific needs and design preferences. You can:
- Close only the iframe and display a message in the modal.
- Close both the modal and the iframe and reload the page.
- Display a preloader and wait for the authorization result.
window.addEventListener('message', handleMessage, false);
function handleMessage(msg) {
if (msg.origin === 'https://secure.payu.com') {
switch (msg.data) {
case ('DISPLAY_FRAME'):
// reveal the iframe if it is hidden
break;
case ('AUTHENTICATION_SUCCESSFUL'):
// close the iframe, do other specific stuff
break;
case ('AUTHENTICATION_CANCELED'):
// close the iframe, do other specific stuff
break;
}
}