Payment Methods
Payment-library-chooser-module is a component that helps you with presenting and retrieving selected Payment Method by the end user. This component is integrated with payment-library-add-card-module so in addition to selecting payment method, user can add a card to PayU server.
- configurated POS,
- ability to retrieve payment methods from PayU backend.
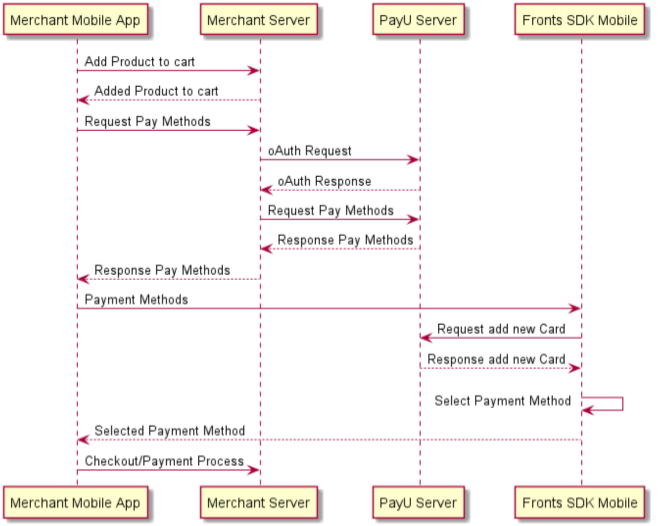
Flow Example for the payment-library-chooser-module

Flow Explanation:
- Add Product to cart - User adds product to cart.
- Request Pay Methods - App sends request to retrieve payment methods.
- OAuth Request - Authorization token is requested from PayU server.
- OAuth Response - Token is returned.
- Request Pay Methods - Authenticated request is forwarded to PayU backened.
- Response Pay Methods - Payment Methods are retrieved.
- Payment Method - Mobile SDK shows retrieved payment methods in merchant app.
- Request add new Card - Tokenize sended card on PayU backend.
- Response add new Card - Card is saved.
- Select Payment Method - Payment method is chosen in SDK.
- Selected Payment Method - Process goes back to merchant app to finalize transaction.
- Checkout/Payment Process - Payment process will start on merchant backend.
Payment Methods Selection Screens
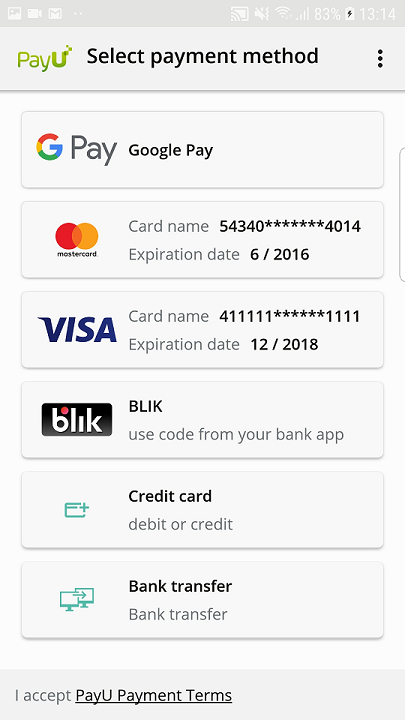
Payment Method Selector without Chosen Method
Selecting Payment Methods Screen

Select Payment Method is main view in Mobile SDK. It consists of PayU (in default view) or your icon, footer that contains information about PayU as Payment Processor and list with possible payment options - first is always last selected Payment method, next are: Google Pay, BLIK, added cards, at the bottom there are two buttons Add Card (add new card with one payment token), Bank Transfer (select PBL payments).
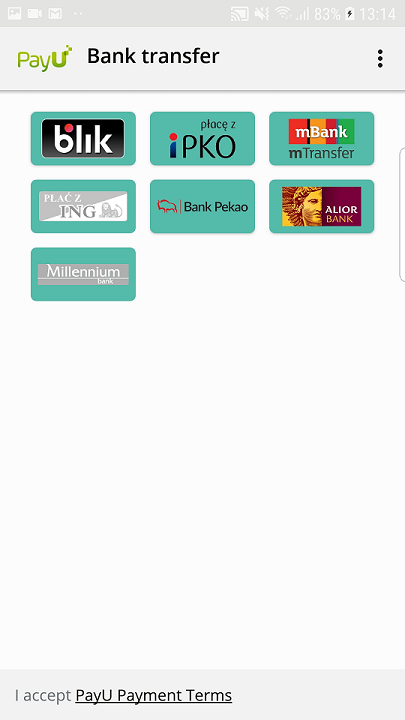
PBL Chooser Screen

Disabled payment methods are grayed out. All payment methods may differ from the screenshot above.
General Configuration
XML Configuration for Functions in SDK
Create XML file name payu.xml (in res/values/ directory) or if you created it already put keys in existing payu.xml file - this file is needed for all configurations.
<?xml version="1.0" encoding="utf-8"?>
<resources> xmlns:tools="http://schemas.android.com/tools" tools:ignore="TypographyDashes"
<string name="payu_language">auto </string>
<string name="payu_payment_methods_fully_qualified_name">com.payu.android.front.sdk.demo.DemoMethodsActions
</string>
<string name="payu_environment">sandbox</string>
<bool name="payu_save_and_use_card">false</bool>
<bool name="payu_add_card_option">true</bool>
<bool name="payu_card_scanner">true</bool>
<bool name="payu_blik_payment">true</bool>
</resources>
| Parameter Name | Parameter Type | Description |
|---|---|---|
payu_language | string | Supported values are: auto (default: english, will try to use translations: polish, english, german, hungarian, czech or slovak), polish, english, german, hungarian, czech or slovak. In case of auto if possible library will try to use device language, if not possible library will be using English translations. |
payu_payment_methods_fully _qualified_name | string | Full name of class (with package) that will provide PaymentMethods to SDK. |
payu_environment | string | Supported values are production and sandbox. |
payu_payment_dynamic_card _configuration_qualified_name | string | Full name of class (with package) that will provide dynamic card option. This parameter is optional. Class should extend DynamicCardActions and constructor should pass context as parameter. If this parameter is used other static parameters for card are ignored: payu_save_and_use_card, payu_add_card_option, payu_card_scanner. |
payu_save_and_use_card | boolean | Is responsible for showing or hiding "save and use" button on add card view in payment-library-chooser-module: Without it user cannot add new card. Possible values: true (default if not set) and false. |
payu_add_card_option | boolean | Is responsible for showing or hiding add card button on selecting payment method screen in payment-library-chooser-module. Without it user cannot add new card. Possible values: true (default if not set) and false. If set to true merchant PosId has to be provided (POS should be configured for card tokenizinig). |
payu_card_scanner | boolean | Is responsible for unlocking card scanner module in payment-library-chooser-module. Possible values: true and false. |
payu_blik_payment | boolean | Is responsible for showing or hiding BLIK payment method on selecting payment method screen in payment-library-chooser-module. Possible values: true and false(default if not set). |
posId should be provided dynamically by overriding PaymentMethodActions:providePosId method. This method passes listener, which should be called, right after posId becomes available. Snippet with sample implementation can be found below. While implementing this method, super.providePosId() SHOULD NOT be called (it would cause NotImplementedException to occur).
public class PaymentMethodsActionsImpl extends PaymentMethodActions {
....
@Override
public void providePosId(@NonNull PosIdListener posIdListener) {
posIdListener.onPosId("301948");//YOUR_POS_ID, POS SHOULD match environment : production/sandbox
}
}
Gradle (For alpha builds) - Setting up library
Extract obtained archive into your local maven repository
Add mavenLocal() to your repositories:
allprojects {
repositories {
mavenLocal() //<------
google()
jcenter()
}
}
As well as dependency to library in your app/build.gradle file:
dependencies {
...
implementation "com.payu.android.front.sdk:{MODULE_NAME}:{LIBRARY_VERSION}" //check
library version at the top of the file
...
}
| Library | MODULE_NAME |
|---|---|
Choosing Payment Method | payment-library-chooser-module |
Card Scanner | payment-library-card-scanner |
Google Pay | payment-library-google-pay-module |
Google Pay adapter | payment-library-google-pay-adapter |
Add Card | payment-add-card-module |
Webview | payment-library-webview-module |
Passing Retrieve methods
SDK in new approach needs to receive data obtained from PayU backend, from merchant. Merchant needs to pass PaymentMethod(s) to SDK that was received from PayU backend. To pass payment methods extend class by PaymentMethodActions - class is responsible for communication between PayU SDK and Merchant application with two important methods: providePaymentMethods() and onPaymentMethodRemoved().
providePaymentMethods(PaymentMethodsCallback callback) - This method will be called by the PayU SDK every time, when payment methods are needed. After fetching available payment methods from PayU backend, callback's PaymentMethodsCallback.onFetched() method has to be called. To ensure proper PayU SDK behaviour, the response from backend must be parsed as-is. PayU light SDK is supporting PBL (including Blik Payments, GP Payment) and CardPayment. Callback is an interface, which need to be notified with fetched payment methods
PaymentMethodsCallback is used for communicating about received payment methods. onFetched(List<PaymentMethod> paymentMethods) should be called after payment methods have been received from your backend. Payment methods should be created using builders provided by PaymentMethodCreator.
PaymentMethodCreator is a helper class which provides builder for creating PBL and Card payment objects with methods cardBuilder() and pblBuilder().
public class DemoMethodsActions extends PaymentMethodActions {
private final List<PaymentMethod> paymentMethods;
public DemoMethodsActions(Context context) {
super(context);
paymentMethods = Arrays.asList(
//How to use a builders in creating paymentMethods
PaymentMethodCreator.pblBuilder()
.withName("Name")
.withValue("B")
.withBrandImageUrl("https://static.payu.com/images/mobile/logos/pbl_blik.png")
.withStatus("ENABLED")
.build(),
PaymentMethodCreator.cardBuilder()
.withBrandImageUrl("https://static.payu.com/images/mobile/visa.png")
.withCardExpirationMonth("12")
.withCardExpirationYear("2018")
.withCardNumberMasked("411111******1111")
.withCardScheme("VS")
.withValue("VALUE")
.withPreferred(false)
.withStatus("ACTIVE")
.build());
}
@Override
public void providePaymentMethods(final PaymentMethodsCallback callback) {
//fetch data from backend
new Handler().postDelayed(new Runnable() {
@Override
public void run() {
callback.onFetched(paymentMethods);
}
}, 20);
}
@Override
public void onPaymentMethodRemoved(PaymentMethod paymentMethod) {
//call to backend to remove payment method
}
}
Removing Selected Method
onPaymentMethodRemoved(PaymentMethod paymentMethod) is called when paymentMethod has been removed by the user. Provided paymentMethod can only be of a type CardPaymentMethod (others payment methods will be removed locally (if possible) and restored when application will reset). It should be removed from the PayU backend using delete token method. This method can be triggered when end user will long press on PaymentMethod or when end user will swipe payment method.
Retrieving Selected Method
To get payment method call getPaymentMethod() on PaymentChooserWidget. You can also check if there is any selected payment method by calling isPaymentMethodSelected().
Card scanner module
Card scanner can be enabled in CreateAndSelectCardActivity (view that handles adding new card). It is an additional option that allows user to add new card to widget and PayU environment. Card scanner scans only front part of card (card number & date). PayU uses 3rd party card scanner.
To unlock cardScanner in the widget add new property to xml file:
<bool name="payu_card_scanner">true</bool>
And add new library to the project:
com.payu.android.front.sdk:payment-library-card-scanner:version
version - is a current version of other modules that are used in app.
Card Scanner needs camera permission, it is important for Android as:
- It will be necessary to add link to regulations in Google Play Store,
- If you publish app before adding this feature in older Android versions, user will need to manually update an app as to agree to new permission.
Enabling BLIK Payments
At the start there is a possibility to use BLIK as PBL payment method. From user's point of view the process looks like this:
- Customer presses on widget.
- Presses on bank transfer button.
- Selects "BLIK".
- Then the payment process is handled by WebView container with redirection system.
Turning BLIK requires adding new flag to xml file:
<bool name="payu_blik_payment">true</bool>
If this property is not added then default value will be false.
With this property set to true library won't filter any BLIK payment methods. Default location for BLIK payments is PaymentMethodActivity (select payment method screen).
In case when user didn't retrieve any BLIK payment method, the library will add a generic "BLIK" element that will be seen above the card payment method. After selecting the generic BLIK payment, the user will need to enter a 6-digit value from the bank application. On the other hand, when the retrieve payment methods return BLIK payment method, the user doesn't need to input a 6-digit value as it is not mandatory.
PaymentMethodCreator.blikPaymentBuilder();
PaymentMethod paymentMethod = paymentChooserWidget.getPaymentMethod().getValue();
if (paymentMethod != null) {
switch (paymentMethod.getPaymentType()) {
case BLIK_GENERIC:
if (paymentChooserWidget.isBlikAuthorizationCodeProvided()) {
Log.v(TAG_BLIK_PAYMENT, "General Blik Payment: " + paymentChooserWidget.getBlikAuthorizationCode());
} else {
Toast.makeText(RollSummaryActivity.this, "Blik code is not provided", Toast.LENGTH_SHORT).show();
}
break;
case BLIK_TOKENS:
if (paymentChooserWidget.isBlikAuthorizationCodeNeeded()) {
if (paymentChooserWidget.isBlikAuthorizationCodeProvided()) {
Log.v(TAG_BLIK_PAYMENT, "Saved Payment with provided blik code " + paymentChooserWidget.getBlikAuthorizatio
nCode());
} else {
Toast.makeText(this, "Blik code is not provided", Toast.LENGTH_SHORT).show();
} else {
Log.v(TAG_BLIK_PAYMENT, "Saved Blik Payment with provided token (without 6 digit code) " +
paymentMethod.getValue());
}
}
break;
}
}
Switch cases values:
-
BLIK_GENERIC - is a payment when user does not store any BLIK payments in PayU environment so in this case user is required to input 6 digit code
-
BLIK_TOKENS - is a payment that was stored by user and can be reused (it contains token on PayU backend and can be obtained from
retrievePaymentMethodRequest) or user can input new code for this payment.
For better handling of BLIK payments new method was added for PaymentChooserWidget:
boolean isBlickAuthorizationCodeNeeded()- this flag indicate if user should input Blik Code.String getBlikAuthorizationCode()- code inputted by user, can be null.boolean isBlikAuthorizationCodeProvided()- check if user inputted full 6 digit code.
After selecting BLIK you need to retrieve value or blikCode and need to pass it to order.
Handling more than one BLIK - Ambiguity
In case when user select BLIK as payment and create an OCR with it PayU backend can return AUTH_TOKEN_NONUNIQUE. This status code inform that the end user has more than one BLIK token saved in bank and merchant should check blikData params and present possible BLIK payments to user.
In case of Android please implement provideBlikPaymentMethods() from PaymentMethodActions abstract class. This method should be populated by response from the order with status code AUTH_TOKEN_NONUNIQUE.
@Override
public void provideBlikPaymentMethods(final @NonNull PaymentMethodsCallback callback) {
new Handler().postDelayed(new Runnable() {
@Override
public void run() {
callback.onFetched(bliks);
}
}, 2000);
}
PaymentMethodCreator.blikAmbiguityPaymentMethodBuilder()
.withKey("testKey")
.withLabel("testLabel")
.build();
To handle Ambiguity in SDK call Service for displaying a List with possible BLIKs in new Activity
BlikAmbiguityService.selectAmbiguityBlik(context);
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
if (requestCode == BlikAmbiguityService.REQUEST_CODE) {
PaymentMethod paymentMethod = BlikAmbiguityService.extractSelectedBlikResult(data);
Log.v(TAG, "Selected Blik Method: " + paymentMethod.toString());
}
}
This payment method contains value field that should be pass to order as appKey field.
Widget
You can override the default widget style, to do so add com.payu.android.front.sdk.payment_library_payment_chooser.payment_method.external.widget.PaymentChooserWidget. Widget will have different states accoridng on user actions (selected payment method/no selected payment method).
<com.payu.android.front.sdk.payment_library_payment_chooser.payment_method.external.widget.PaymentChooserWidget
android:id="@+id/selected_payment_textView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:background="@color/background_payu_widget"
android:padding="@dimen/padding_large"
/>
To clear currently selected payment method and remove all fetched methods from widget please call cleanPaymentMethods() on PaymentChooserWidget.