Add Card Module
Add card module is used to add new payment card by the user to PayU endpoint. if you use payment-library-chooser-module you get this component out of the box. This component also makes it easier for the Merchant application to make payment with card and handle WARNING_CONTINUE_CVV after creating a new order request.
Prerequisites for using this library:
-
trusted merchant flag in Payu environment.
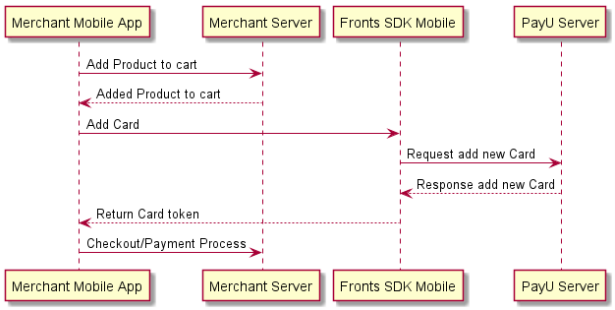
Add Card Flow:
- Add Product to card - User add Product to cart
- Add Card - On mobile checkout screen user select add card
- Add Card - Open Merchant View with add-card-module
- Request add new Card - Tokenize sended card on PayU backend
- Request add new Card/Return Card token - Send token to merchant mobile App
- Checkout/Payment Process - Finish local checkout
- Checkout/Payment Process - Payment process will start on merchant backend
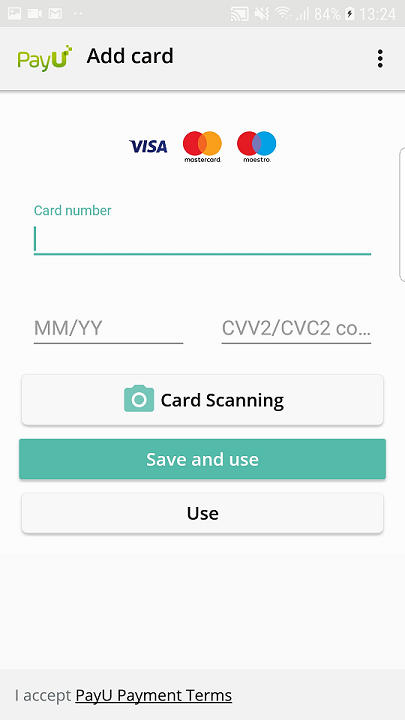
Add Card Module Screen

This view is part of the Payment-chooser-module. Add Card module ads input fields for adding new card, but buttons and theirs translations should be provided by merchant. Requests for tokenazing the cart are part of the library - request will return one time card token (that could be changed after payment to one-click token)
Custom View / Layout
To utilize look of custom widget please add com.payu.android.front.sdk.payment_add_card_module.view.NewCardView to your layout.
<com.payu.android.front.sdk.payment_add_card_module.view.NewCardView
android:id="@+id/new_card_view"
android:layout_width="match_parent"
android:layout_height="wrap_content"
/>
Add Card Logic
To utilize add card logic please create object CardServiceTokenizer and call method: addCardWithAgreement(posId) or addCardWithoutAgreement(posId), both method calls internal method isCardValid(). After positive validation in callback there should be created token for only one time usage, in first case (with agreement) after finishing the payment process, new payment method (card) will be visible in payment methods.
To create instance of CardServiceTokenizer call NewCardService.newInstance().
/**
* @param view {@linkplain NewCardView} customView for adding new card
* @param context
* @param callback {@linkplain NewCardCallback} will be invoked when adding a card to PayU backend process was finished
*/
public static CardServiceTokenizer newInstance(@NonNull NewCardView view, @NonNull Context context, @NonNull NewCardCallback
callback) ;
Custom view that is served by PayU contains of:
- CardNumberInput,
- DateInput,
- CvvInput,
- PayU footer.
Merchant is responsible to add button(s) for sending a request using one or both provided method: CardServiceTokenizer#addCardWithAgreement(posId) and/or CardServiceTokenizer#addCardWithoutAgreement(posId).
When creating an instance of CardServiceTokenizer class Merchant should provide Callback
public interface NewCardCallback {
/**
* Return one time token for card payment
*
* @param cardPaymentMethod - payment method which can be used to proceed with payment process
*/
void onSuccess(CardPaymentMethod cardPaymentMethod);
/**
* Return an error that was passed from network or from PayU servers
* {@linkplain Error}
* PayUStatusCodes{@linkplain com.payu.android.front.sdk.payment_library_api_client.internal.rest.model.Open
PayuStatusCode}
*
* @param error - information about current issue with tokenize the card
*/
void onError(Error error);
}
Method onSuccess will pass CardPaymentMethod with information about added Card, the most important thing is token: CardPaymentMethod.getValue(),this value should be passed to order in payMethod object.
Method onError should inform about communication issues, to check what kind of error was thrown check Error.getErrorLiteral().
Responses are standard responses for cards, the most important ones are: SUCCES, WARNING_CONTINUE_3DS, WARNING_CONTINUE_CVV. For details and other response codes please refer to the Status codes in the PayU API Reference.
Dynamic Card Options
In order to use this functionality you have to add new xml key: payu_payment_dynamic_card_configuration_qualified_name.
<string name="payu_payment_dynamic_card_configuration_qualified_name">com.payu.android.front.sdk.demo.config.DynamicCardPayment</string>
The key should point to the dynamic configuration class, which should implement DynamicCardActions interface.
public class DynamicCardPayment implements DynamicCardActions {
public DynamicCardPayment(Context context) {
}
private boolean addCard = true;
private boolean saveAndUse = false;
private boolean scanCardOption = false;
@Override
public boolean addCardFlow() {
return addCard;
}
@Override
public boolean saveAndUseOption() {
return saveAndUse;
}
@Override
public boolean scanCardOption() {
return scanCardOption;
}
}
Adding this key ignores the rest of the static configuration for the card (scanning, saving card, adding card).
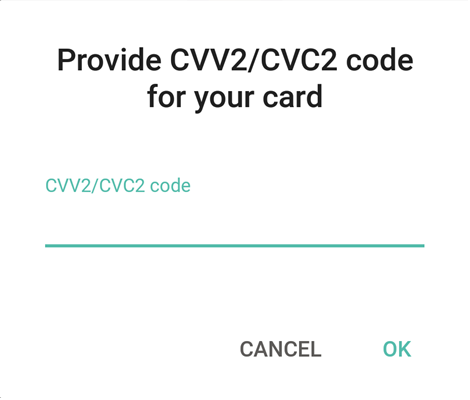
Handling CVV
Receiving WARNING_CONTINUE_CVV status code while creating Order on PayU backend means that there is a need for additional validation for end user. If there won't be any action payment process will be canceled.
{
"status":{
"statusCode":"WARNING_CONTINUE_CVV",
},
"redirectUri":"{redirect_url}",
"orderId":"WZHF5FFDRJ140731GUEST000P01",
"extOrderId":"{your_order_id}",
}
CvvValidationService#validateCvv() method should be called to start the process. Method signature can be seen below:
/**
* Starting point for CVV validation. Response would be provided in the
CvvValidationListener#onValidationCompleted(CvvPaymentStatus)
*
* @param activity - Current foreground activity, which will obtain results
* @param authorizationDetails - AuthorizationDetails with {@linkplain PaymentAuthorization#CVV}
authorizationType
* and link obtained from orderCreateRequest(redirectUri field}.
* Visit <a href=https://developers.payu.com/en/restapi.html#creating_new_order}>Rest Api docs</a> for more
* information
* @param cvvValidationListener - The Listener, which methods would be called with Cvv Payment status {@link
plain CvvPaymentStatus}
*/
public static void validateCvv(@NonNull Activity activity, @NonNull AuthorizationDetails
authorizationDetails, @NonNull final CvvValidationListener cvvValidationListener)
CvvValidationService is used as an entry point for CVV validation during payment process in case of receiving WARNING_CONTINUE_CVV response code in order create request.
CvvValidationService.validateCvv((Activity)this,
new AuthorizationDetails.Builder()
.withLink("redirectUrl received during creation")
.build(),
new CvvValidationListener() {
@Override
public void onValidationCompleted(@NonNull CvvPaymentStatus cvvPaymentStatus) {
//Handling Payment Status
}
}
);
Possible payment status codes are defined in CvvPaymentStatus.
public enum CvvPaymentStatus {
/**
* Successful transaction
*/
SUCCESS,
/**
* Transaction failed (e.g. timeout)
*/
PAYMENT_ERROR,
/**
* Transaction cancelled by user
*/
CANCEL_PAYMENT
}
In case of SUCCESS status, payment has been processed successful, but it has to be verified with PayU backend.
CVV dialog box