Mobile SDK
Mobile SDK gives a set of Android and iOS mobile components for: pay-by-link, one-time card payments, storing card options, scanning card data, and one-click payments (Google Pay, Apple Pay, BLIK). Card is processed via PayU Backend and SDK sends request, but you can receive card tokens in retrieve method(), so the card data does not go through merchant backend. User Interface in Mobile SDK can be adjusted to merchant branding/style guide.
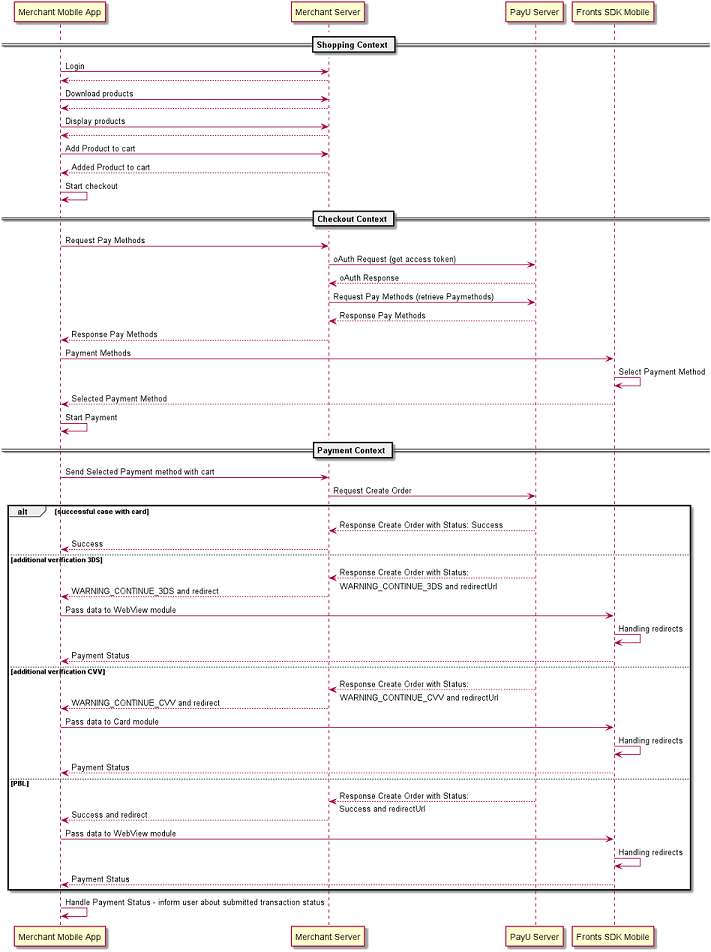
General Payment Flow
- PayU Server - payment processor that handle payment transactions.
- Fronts SDK Mobile - handle additional verification for Payments, adds components for displaying and selecting payment methods, all data needs to be passed from Merchant Mobile App.
- Merchant Mobile App - app that sell products or services.
- Merchant Server - communicates with PayU Server & your Mobile App, server is used for creating transactions.
Notation [Merchant Server - PayU Server/Backend] means that call is made from merchant server to PayU REST API.
MobileApp means that action is called inside merchant mobile application. Mobile SDK heavily depends on communication between merchant and PayU backends. SDK won't create order for merchant so this responsibility will be ceded to merchant server. With this approach there is no need to create and use mobile oAuth token, but merchant application will need to pass all important data to SDK.

Example flow for card payments:
- Shopping Context is a flow exclusive to your applications front end.
- Checkout Context is a part when you need to obtain payment methods from PayU backend. For this you need to authenticate request & retrieve payment methods.
- [Merchant Server - PayU Server/Backend] - You need to access and retrieve all of the payment methods stored for end user on PayU backend, some of the payment methods should be individually configured on POS. (scope
trusted_merchant, gives access to private user methods, such as stored cards). - [MobileApp - Mobile SDK] - Now you can inject retrieved payment methods to PaymentChooser module.
- [Mobile SDK] - When card is tokenized inside Mobile SDK (or explicit by you) card payments, component returns TOK_, which is single time token,
- [Merchant Server - PayU Server/Backend] - You need to access and retrieve all of the payment methods stored for end user on PayU backend, some of the payment methods should be individually configured on POS. (scope
SDK needs to be populated by provided payment methods.
- Payment Context is a transaction stage of the flow. Creatint an OrderCreateRequest on your backend starts transaction process.
- [Merchant Server - PayU Server/Backend] - Now you need to create order with single time token (response for OrderCreationRequest may be: SUCCESS, WARNING_CONTINUE_3DS, WARNING_CONTINUE_CVV; please note that it is not payment status, payment status will be sent via notification).
- [MerchantServer - MobileApp-Mobile-SDK] In case of status response such as: WARNING_CONTINUE_3DS and WARNING_CONTINUE_CVV, you need to redirect user to the URL sent by PayU.
- [Merchant Server - PayU Server/Backend] Finally retrieve payment notification status: Notifications.
In response to OrderCreateRequest you can receive different status from PayU backend. Chart informs about most common payment flow with additional information how to handle them.
Backend developers needs to implement: oAuthRequest (to authenticate the requests), RetrievePaymentMethodRequest (to retrieve available payment methods) & OrderCreateRequest (to create an order).
Widget can display different types of payments method (depends on POS configuration, xml configuration and data that was provided by you/backend - retrieve ):
- PBL (Pay By Links)
- PEX (Pay By External)
- Card
- Google Pay
- BLIK
Android
Android releases are available on jfrog. To preview it go to PayU's jfrog artifactory.
If you want to use it in your app add this line to gradle repositories:
maven { url "https://payu.jfrog.io/payu/mobile-sdk-gradle-local" }
Source and changes applied in each new Android version can be found on Github.
iOS
Source and changes applied in each new iOS version can be found on Github.
Flutter
We also provide Flutter package, which gives you a set of mobile components available to use on multiple platforms.