PayU | Raty
Dzięki ratom PayU klienci mają możliwość rozłożenia kosztu zakupów na równomiernie rozłożone, miesięczne płatności. Jest to szczególnie korzystne dla klientów, którzy nie dysponują wystarczającymi środkami finansowymi, a nie mogliby skorzystać z oferty tradycyjnego banku.
Opis usługi
- PayU | Raty są dostępne dla merchantów bezpłatnie.
- PayU | Raty są dostępne dla zakupów na łączną kwotę od 100 do 50 000 zł (w zależności od wariantu).
- Integrację usługi można wykonać protokołem OpenPayU (REST API).
- Wartość parametru
payMethod(OpenPayU) dla rat to ai.
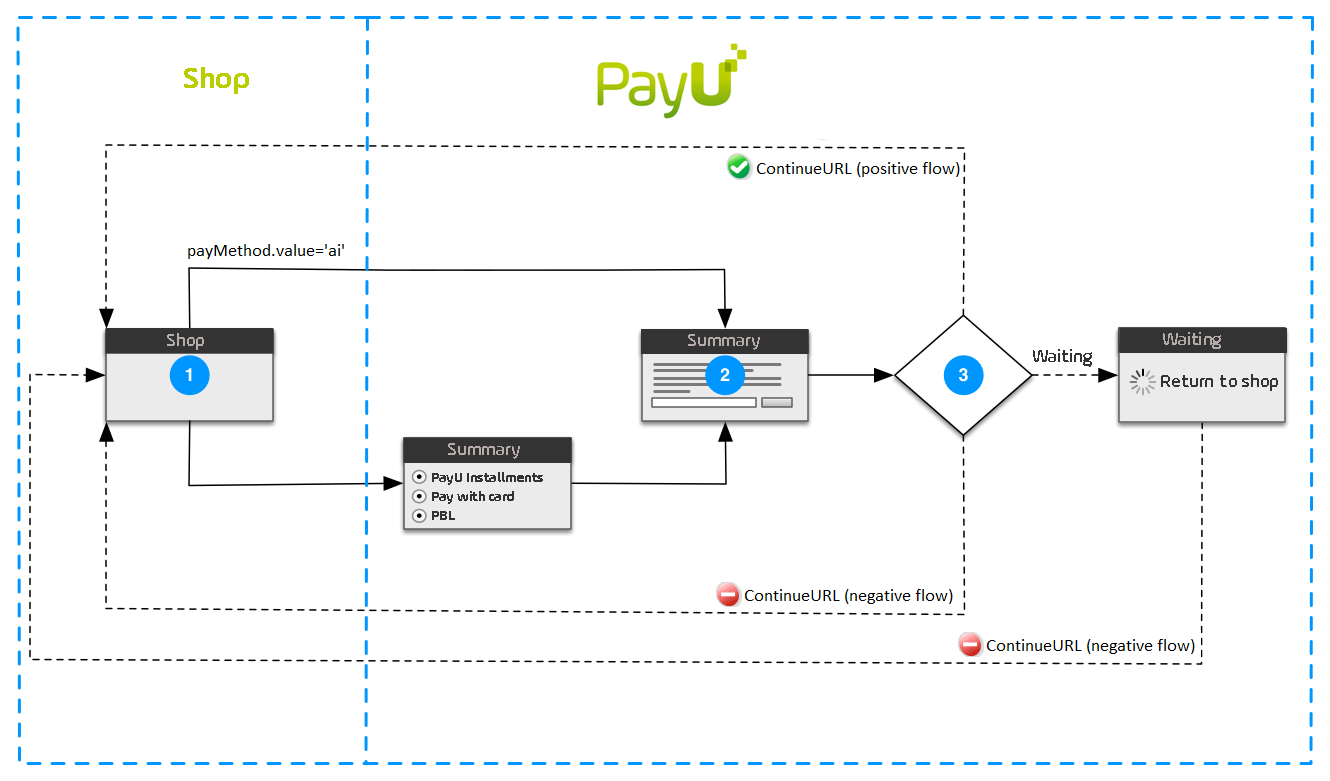
Procedura przetwarzania płatności w usłudze PayU | Raty w sklepie internetowym składa się z dwóch etapów.
- Złożenia zamówienia przez kupującego na stronie sklepu.
- Potwierdzenia prawidłowego rozliczenia płatności zrealizowanej przez usługę PayU.
Etap pierwszy - Złożenie zamówienia przez klienta

- Kupujący klika w przycisk reprezentujący usługę PayU | Raty.
- Jeżeli nie podano
payMethod/pay_type=aioraz imienia i nazwiska, system PayU prezentuje stronę z podsumowaniem zamówienia na której kupujący potwierdza płatność. - System PayU przekierowuje kupującego na stronę partnera pożyczkowego.
- Kupujący dokonuje czynności określonych przez partnera pożyczkowego, np. akceptuje ofertę lub wykonuje przelew weryfikacyjny.
- Partner pożyczkowy potwierdza PayU wykonanie płatności i przekierowuje kupującego ponownie na stronę systemu PayU.
- Na tym etapie transakcja może przejść w jeden z trzech statusów, nadawanych w zależności od decyzji partnera pożyczkowego lub możliwości rozpatrzenia wniosku pożyczkowego:
- Jeżeli partner pożyczkowy nie może niezwłocznie zweryfikować wszystkich danych lub rozpatrzyć wniosku pożyczkowego, transakcja otrzymuje status PENDING. Kupujący zostaje przekierowany na stronę PayU zawierającą informację że wniosek jest w statusie PENDING oraz przycisk pozwalający na powrót do sklepu.
- W przypadku nieprzyznania pożyczki ratalnej lub braku możliwości rozpatrzenia wniosku pożyczkowego przez partnera pożyczkowego, transakcja otrzymuje status FAIL, a kupujący zostaje przekierowany na stronę wskazaną w parametrze
continueURL. - Po rozpatrzeniu wniosku i przyznaniu pożyczki, transakcja otrzymuje status SUCCESS. Kupujący zostaje przekierowany na stronę wskazaną w parametrze
continueURL.
- System PayU przekierowuje Kupującego na stronę wskazaną w parametrze continueURL, informującąc o udanym złożeniu zamówienia.
Po ręcznym potwierdzeniu transakcji (lub jej autoodbiorze) kupujący zostaje poinformowany o wyniku rozpatrzenia wniosku pożyczkowego.
Etap drugi (opcjonalny) - Rozliczenie płatności
- System PayU powiadamia system sprzedawcy o zmianie stanu procesowanej płatności za pomocą tzw. notyfikacji.
- System sprzedawcy potwierdza odebranie powiadomienia.
Integrowanie rat
Przy rozwiązaniu Pay|Raty, standardowe zamówienie powinno zostać rozszerzone o obiekt payMethods zawierający informację o wybranej metodzie płatności.
curl -v -X POST https://secure.payu.com/api/v2_1/orders \
-H "Content-Type: application/json" \
-H "Authorization: Bearer 3e5cac39-7e38-4139-8fd6-30adc06a61bd" \
-d '{
"notifyUrl": "https://your.eshop.com/notify",
"customerIp": "127.0.0.1",
"merchantPosId": "145227",
"description": "RTV market",
"currencyCode": "PLN",
"totalAmount": "99900",
"extOrderId":"yrjut2mp63wdzcozq7w0br",
"buyer": {
"email": "jan.kowalski@example.com",
"phone": "654111654",
"firstName": "Jan",
"lastName": "Kowalski"
},
"payMethods":{
"payMethod":{
"type":"PBL",
"value":"ai"
}
},
"products": [
{
"name": "Laptop",
"unitPrice": "99900",
"quantity": "1"
}
]
}'
Szczegółowe informacje na temat parametrów znajdziesz w sekcji Create an Order w naszej referencji API.
Wyróżnione w powyższym żądaniu zostały:
- obiekt
buyer, który określa podstawowe informacje o kliencie, - oraz obiekt
payMethods, który określa raty (ai) jako metodę płatności.
POS użyty w przykładzie nie ma włączonych rat. W związku z tym Kupujący nie zostanie przekierowany do formularza zgłoszeniowego, system PayU prezentuje stronę podsumowania.
Autoodbiór
PayU umożliwia włączenie lub wyłączenie autoodbioru dla danego punktu płatności.
Jeżeli nie wyłączysz autoodbioru na swoim POS, każda transakcja utworzona przy użyciu jego danych uwierzytelniających będzie przetwarzana automatycznie bez ręcznego potwierdzenia. Jeśli ta opcja jest wyłączona, konieczne będzie ręczne potwierdzanie transakcji w panelu menedżerskim.
Ręczne potwierdzenie transakcji
Aby ręcznie zatwierdzić transakcję w Panelu Menadżerskim przy wyłączonym Autoodbiorze:
- Przejdź do Panelu Menedżerskiego.
- Wybierz zakładkę Transakcje. Rozwinie się lista, z której powinieneś wybrać opcję Lista transakcji.
- W polu Status wybierz Waiting for collection. Możesz także ustawić inne parametry wyszukiwania.
- Wybierz przycisk Pokaż.
- Aby zatwierdzić transakcję, w kolumnie Akcja wybierz opcję Odbierz.
- Sprawdź poprawność danych i kliknij OK.
Informacje o obsłudze transakcji za pomocą API znajdziesz w sekcji Odbieranie i anulowanie.
PayU | Raty - dobre praktyki
W celach każdego e-biznesu znajduje się budowanie kompleksowej i innowacyjnej oferty dla swoich klientów. Wprowadzając produkt PayU | Raty sklep może to osiągnąć poprzez prezentację informacji przedstawioną w prosty i nieinwazyjny sposób o udostępnianej usłudze.
Materiał zawarty w sekcji opisuje sposób wdrożenia następujących elementów:
- elementy składające się na identyfikację graficzną takie jak przyciski, bannery statyczne,
- widget ratalny,
- widget kalkulator.
Wprowadzenie powyższych elementów na stronie pozwala osiągnąć szereg korzyści:
- zapewnia pełen profesjonalizm w kontaktach z klientami sklepu;
- gwarantuje umieszczenie odpowiedniej ilości informacji dla klienta o możliwości zapłacenia na raty;
- sprzyja utrzymaniu zainteresowania klienta, co oddziałuje korzystnie na liczbę transakcji zakończonych pomyślnie;
- ułatwia klientowi szybkie dokonanie płatności;
- sprawi, że zadowoleni klienci powrócą do Sklepu.
Identyfikacja graficzna
Oznakowanie - “Tu kupisz na raty PayU”
W celu zwrócenia uwagi klienta o możliwości realizacji płatności ratalnych zalecamy umieszczenie przycisku „Tu kupisz na raty PayU” na stronie głównej lub na podstronach sklepu.
Po kliknięciu przycisku, klient przekierowywany jest do dokumentu PDF z informacjami na temat rat PayU.
Aby uzyskać ten efekt na stronie sklepu wprowadź poniższy kod:
<a href="http://www.payu.pl/en/payu-installments-for-business">
<img
src="http://static.payu.com/pl/standard/partners/raty_payu/tu_kupisz_na_raty_payu_blue.png"
/>
</a>
Pozosta�łe wersje graficzne są dostępne pod linkiem.
Przycisk - "Raty PayU"
W celu zwrócenia uwagi klienta na szybką akcję zakupu na raty zalecamy użyjcie graficznego znaku dla przycisku "Raty".
Aby uzyskać ten efekt na stronie sklepu ostyluj przycisk formularza używając poniżego kodu w <head> strony.
<style type="text/css">
form[name='payform'] input[type='submit'] {
border: 0px;
height: 35px;
width: 100px;
background: url('http://static.payu.com/pl/standard/partners/raty_payu/raty_small.png');
cursor: pointer;
}
</style>
Pozostałe wersje graficzne są dostepne pod linkiem.
Statyczne banery
Przygotowane zostały rownież statyczne reklamy graficzne, dzięki którym poinformujesz klienta o dostępności usługi PayU | Raty w swoim sklepie.

Pozostałe wersje graficzne są dostepne pod linkiem.
Widget kredytowy
W celu poinformowania klienta o możliwości skorzystania z płatności ratalnych, zalecamy umieszczenie widgetu kredytowego przy produktach w listach produktów, opisie (szczegóły) wybranego produktu, koszyku i przy finalizacji zamówienia (przed płatnością).
Widget kredytowy pozwala na prezentowanie szczegółowych informacji o możliwości spłaty zakupu min. za pomocą płatności ratalnych PayU | Raty. Klient otrzyma informację np. o dostępnych opcjach kredytowania zakupu, liczbie rat i oprocentowaniu.
Szczegóły związane z implementacją widgetu można znaleźć na stronie Widget kredytowy.