PayU | Raty
Dzięki ratom PayU klienci mają możliwość rozłożenia kosztu zakupów na równomiernie rozłożone, miesięczne płatności. Jest to szczególnie korzystne dla klientów, którzy nie dysponują wystarczającymi środkami finansowymi, a nie mogliby skorzystać z oferty tradycyjnego banku.
Opis usługi
- PayU | Raty są dostępne dla merchantów bezpłatnie.
- PayU | Raty są dostępne dla zakupów na łączną kwotę od 100 do 50 000 zł (w zależności od wariantu).
- Integrację usługi można wykonać protokołem OpenPayU (REST API).
- Wartość parametru
payMethod(OpenPayU) dla rat to ai.
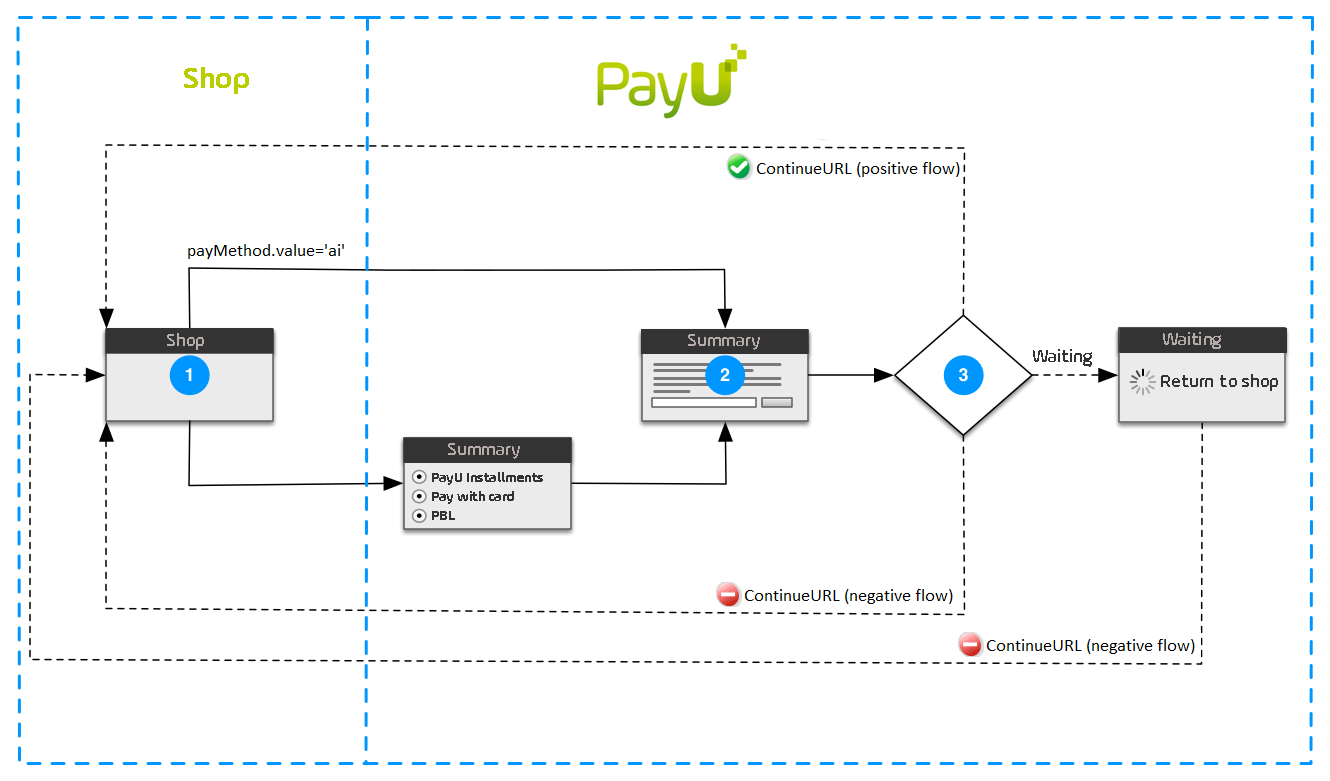
Procedura przetwarzania płatności w usłudze PayU | Raty w sklepie internetowym składa się z dwóch etapów.
- Złożenia zamówienia przez kupującego na stronie sklepu.
- Potwierdzenia prawidłowego rozliczenia płatności zrealizowanej przez usługę PayU.
Etap pierwszy - Złożenie zamówienia przez klienta

- Kupujący klika w przycisk reprezentujący usługę PayU | Raty.
- Jeżeli nie podano
payMethod/pay_type=aioraz imienia i nazwiska, system PayU prezentuje stronę z podsumowaniem zamówienia na której kupujący potwierdza płatność. - System PayU przekierowuje kupującego na stronę partnera pożyczkowego.
- Kupujący dokonuje czynności określonych przez partnera pożyczkowego, np. akceptuje ofertę lub wykonuje przelew weryfikacyjny.
- Partner pożyczkowy potwierdza PayU wykonanie płatności i przekierowuje kupującego ponownie na stronę systemu PayU.
- Na tym etapie transakcja może przejść w jeden z trzech statusów, nadawanych w zależności od decyzji partnera pożyczkowego lub możliwości rozpatrzenia wniosku pożyczkowego:
- Jeżeli partner pożyczkowy nie może niezwłocznie zweryfikować wszystkich danych lub rozpatrzyć wniosku pożyczkowego, transakcja otrzymuje status PENDING. Kupujący zostaje przekierowany na stronę PayU zawierającą informację że wniosek jest w statusie PENDING oraz przycisk pozwalający na powrót do sklepu.
- W przypadku nieprzyznania pożyczki ratalnej lub braku możliwości rozpatrzenia wniosku pożyczkowego przez partnera pożyczkowego, transakcja otrzymuje status FAIL, a kupujący zostaje przekierowany na stronę wskazaną w parametrze
continueURL. - Po rozpatrzeniu wniosku i przyznaniu pożyczki, transakcja otrzymuje status SUCCESS. Kupujący zostaje przekierowany na stronę wskazaną w parametrze
continueURL.
- System PayU przekierowuje Kupującego na stronę wskazaną w parametrze continueURL, informującąc o udanym złożeniu zamówienia.
Po ręcznym potwierdzeniu transakcji (lub jej autoodbiorze) kupujący zostaje poinformowany o wyniku rozpatrzenia wniosku pożyczkowego.
Etap drugi (opcjonalny) - Rozliczenie płatności
- System PayU powiadamia system sprzedawcy o zmianie stanu procesowanej płatności za pomocą tzw. notyfikacji.
- System sprzedawcy potwierdza odebranie powiadomienia.
Integrowanie rat
Przy rozwiązaniu Pay|Raty, standardowe zamówienie powinno zostać rozszerzone o obiekt payMethods zawierający informację o wybranej metodzie płatności.
curl -v -X POST https://secure.payu.com/api/v2_1/orders \
-H "Content-Type: application/json" \
-H "Authorization: Bearer 3e5cac39-7e38-4139-8fd6-30adc06a61bd" \
-d '{
"notifyUrl": "https://your.eshop.com/notify",
"customerIp": "127.0.0.1",
"merchantPosId": "145227",
"description": "RTV market",
"currencyCode": "PLN",
"totalAmount": "99900",
"extOrderId":"yrjut2mp63wdzcozq7w0br",
"buyer": {
"email": "jan.kowalski@example.com",
"phone": "654111654",
"firstName": "Jan",
"lastName": "Kowalski"
},
"payMethods":{
"payMethod":{
"type":"PBL",
"value":"ai"
}
},
"products": [
{
"name": "Laptop",
"unitPrice": "99900",
"quantity": "1"
}
]
}'
Szczegółowe informacje na temat parametrów znajdziesz w sekcji Create an Order w naszej referencji API.
Wyróżnione w powyższym żądaniu zostały:
- obiekt
buyer, który określa podstawowe informacje o kliencie, - oraz obiekt
payMethods, który określa raty (ai) jako metodę płatności.
POS użyty w przykładzie nie ma włączonych rat. W związku z tym Kupujący nie zostanie przekierowany do formularza zgłoszeniowego, system PayU prezentuje stronę podsumowania.
Autoodbiór
PayU umożliwia włączenie lub wyłączenie autoodbioru dla danego punktu płatności.
Jeżeli nie wyłączysz autoodbioru na swoim POS, każda transakcja utworzona przy użyciu jego danych uwierzytelniających będzie przetwarzana automatycznie bez ręcznego potwierdzenia. Jeśli ta opcja jest wyłączona, konieczne będzie ręczne potwierdzanie transakcji w panelu menedżerskim.
Ręczne potwierdzenie transakcji
Aby ręcznie zatwierdzić transakcję w Panelu Menadżerskim przy wyłączonym Autoodbiorze:
- Przejdź do Panelu Menedżerskiego.
- Wybierz zakładkę Transakcje. Rozwinie się lista, z której powinieneś wybrać opcję Lista transakcji.
- W polu Status wybierz Waiting for collection. Możesz także ustawić inne parametry wyszukiwania.
- Wybierz przycisk Pokaż.
- Aby zatwierdzić transakcję, w kolumnie Akcja wybierz opcję Odbierz.
- Sprawdź poprawność danych i kliknij OK.
Informacje o obsłudze transakcji za pomocą API znajdziesz w sekcji Odbieranie i anulowanie.
PayU | Raty - dobre praktyki
W celach każdego e-biznesu znajduje się budowanie kompleksowej i innowacyjnej oferty dla swoich klientów. Wprowadzając produkt PayU | Raty sklep może to osiągnąć poprzez prezentację informacji przedstawioną w prosty i nieinwazyjny sposób o udostępnianej usłudze.
Materiał zawarty w sekcji opisuje sposób wdrożenia następujących elementów:
- elementy składające się na identyfikację graficzną takie jak przyciski, bannery statyczne,
- widget ratalny,
- widget kalkulator.
Wprowadzenie powyższych elementów na stronie pozwala osiągnąć szereg korzyści:
- zapewnia pełen profesjonalizm w kontaktach z klientami sklepu;
- gwarantuje umieszczenie odpowiedniej ilości informacji dla klienta o możliwości zapłacenia na raty;
- sprzyja utrzymaniu zainteresowania klienta, co oddziałuje korzystnie na liczbę transakcji zakończonych pomyślnie;
- ułatwia klientowi szybkie dokonanie płatności;
- sprawi, że zadowoleni klienci powrócą do Sklepu.
Identyfikacja graficzna
Oznakowanie - “Tu kupisz na raty PayU”
W celu zwrócenia uwagi klienta o możliwości realizacji płatności ratalnych zalecamy umieszczenie przycisku „Tu kupisz na raty PayU” na stronie głównej lub na podstronach sklepu.
Po kliknięciu przycisku, klient przekierowywany jest do dokumentu PDF z informacjami na temat rat PayU.
Aby uzyskać ten efekt na stronie sklepu wprowadź poniższy kod:
<a href="http://www.payu.pl/en/payu-installments-for-business">
<img
src="http://static.payu.com/pl/standard/partners/raty_payu/tu_kupisz_na_raty_payu_blue.png"
/>
</a>
Pozosta�łe wersje graficzne są dostępne pod linkiem.
Przycisk - "Raty PayU"
W celu zwrócenia uwagi klienta na szybką akcję zakupu na raty zalecamy użyjcie graficznego znaku dla przycisku "Raty".
Aby uzyskać ten efekt na stronie sklepu ostyluj przycisk formularza używając poniżego kodu w <head> strony.
<style type="text/css">
form[name="payform"] input[type="submit"] {
border: 0px;
height: 35px;
width: 100px;
background: url("http://static.payu.com/pl/standard/partners/raty_payu/raty_small.png");
cursor: pointer;
}
</style>
Pozostałe wersje graficzne są dostepne pod linkiem.
Statyczne banery
Przygotowane zostały rownież statyczne reklamy graficzne, dzięki którym poinformujesz klienta o dostępności usługi PayU | Raty w swoim sklepie.

Pozostałe wersje graficzne są dostepne pod linkiem.
Widget ratalny
W celu poinformowania klienta o minimalnej kwocie raty dla konkretnego produktu, zalecamy umieszczenie widgetu ratalnego przy produktach w listach produktów, opisie (szczegóły) wybranego produktu, koszyku i przy finalizacji zamówienia (przed płatnością). W przypadku listy produktów (kilka widgetów ratalnych na stronie) należy pamiętać o unikalnych identyfikatorach dla widgetów. Dobrym rozwiązaniem jest uzależnienie id od id produktu np. dla produktu o id="3241" id="installment-mini-3241"
Aby umieścić widżet na swojej stronie internetowej:
- Otwórz kod źródłowy strony.
- Wklej poniższy skrypt w sekcji
<head>. - Scripts Needed for Widget
- Wklej poniższy kod, po wcześniejszej edycji pól
creditAmount,posId(tu wpisz swoje dane) ikey(tu wpisz swoje dane) w sekcji<body>pliku źródlowego. - Przykład implementacji widgetu
- REST API - pierwsze dwa znaki klucza
Protokół OAuth - client_secret - pl (domyślny),
Rata już od: - en,
Installment from: - Zapisz zmiany.
- Odśwież stronę w przeglądarce.
<meta charset="utf-8" />
<script src="https://static.payu.com/res/v2/widget-mini-installments.js"></script>
Nie kopiuj pliku na swój serwer, ponieważ skrypty PayU zawierają właściwe informacje na temat aktualnych ustawień dotyczących pożyczek.
<p><span id="installment-mini"></span></p>
<script type="text/javascript">
var value = 1234.56;
var options = {
creditAmount: value, // wartość jako number (w PLN)
posId: "00000", // identyfikator punktu płatności
key: "a0", // pierwsze dwa znaki klucza api
showLongDescription: true,
};
OpenPayU.Installments.miniInstallment("#installment-mini", options)
.then(function (result) {
// Ten fragment kodu zostanie wykonany po pokazaniu widgetu
// Opis obiektu 'result' znajduje się w pkt. 2.3.2 Dodatkowe sposoby integracji widgetu
})
.catch(function (e) {
console.error(e.toString()); // Wypisanie błędów konfiguracji na konsolę
});
</script>
| Parametr | Domyślna wartość | Wymagalność | Opis |
|---|---|---|---|
creditAmount | none | tak | Wartość zakupu, kwota powinna być we właściwym przedziale – sprawdź zakres dla metody płatności PayU | Raty w sekcji Raty i Płacę później. Gdy kwota jest spoza przedziału widget nie wyświetli się. |
posId | none | tak | Identyfikator punktu płatności posId. Identyfikator składa się z samych cyfr. |
key | none | tak | Klucz definiowany w zależności od rodzaju punktu płatności. Klucz składa się z cyfr oraz liter a-f. Dla: |
showLongDescription | false | nie | W przypadku aktywowania, zostanie dodany prefix dla danego języka: true. W przypadku zmian globalnych parametrów produktów kredytowych opis zostanie wtedy automatycznie zaktualizowany. |
currencySign | PLN | nie | Waluta |
lang | pl | nie | Język używany w komponencie. Wartości dopuszczalne: en, pl. |
Jeśli zmiany nie są widoczne w przeglądarce pomimo odświeżenia strony, być może trzeba wyczyścić cache lub należy sprawdzić, czy kwota znajduje się we właściwym przedziale – zobacz zakres kwot dla metody płatności PayU | Raty w sekcji Raty i Płacę Poźniej.
Wizualizacja widgetu
- Domyślnie widżet pokazuje możliwie najniższą kwotę raty (wraz walutą) oferowaną przez Raty PayU. Domyślnie ta kwota posiada kolor niebieski
rgb(29, 175, 236). - Aby zastosować specyficzne stylowanie widgetu należy w pliku CSS dodać wpis, który nadpisuje domyślne wartości. Przykładowo dla zmiany koloru, można zastosować poniższy fragment styli css:
payu-mini-installments-widget-details {
color: black !important;
}
- W przypadku zastosowania opcji
showLongDescription: truewidget pokazuje tekst "Rata już od: 50,36 zł.". W tym przypadku można osobno ostylować tekst (klasapayu-mini-installments-widget-details), separator (klasapayu-mini-installments-widget-separator) oraz kwotę miesięcznej raty kredytu (klasapayu-mini-installments-widget-amount). - Niezależnie od zastosowania opcji
showLongDescription, całość widgetu opakowana jest w element oznaczonym klasąpayu-mini-installments-widget, który również można ostylować.
Dodatkowe sposoby integracji widgetu
Funkcja OpenPayu.Installments.miniInstallment zwraca obiekt Promise z wartością result.
| Parametr | Typ | Wymagalność | Opis |
|---|---|---|---|
isWidgetAvailable | boolean | tak | true, gdy parametry wejściowe pozwalają na wyświetlenie widżetu. W przeciwnym razie false, gdy np. kwota kredytu jest poza prawidłowym zakresem - sprawdź obowiązujący zakres na stronie PayU | Raty. |
element | HTMLElement | dostępne dla isWidgetAvailable = true | Element DOM zawierający tekst z kwotą raty i link otwierający wyskakujące okienko ze szczegółami rat. |
openWidget | function | dostępne dla isWidgetAvailable = true | Funkcja wyświetla wyskakujące okienko szczegółów raty. |
Wykorzystanie obiektu element
<p><span id="installment-mini"></span></p>
<script type="text/javascript">
var value = 1234.56;
var options = {
creditAmount: value, // wartość jako number (w PLN)
posId: "00000", // identyfikator punktu płatności
key: "a0", // pierwsze dwa znaki klucza api
showLongDescription: false,
};
OpenPayU.Installments.miniInstallment("", options) // selektor nie jest wymagany
.then(function (result) {
if (result.isWidgetAvailable) {
// sprawdzenie czy widget jest dostępny
const customText = document.createElement("span");
customText.innerText = "Raty PayU już od: ";
document.getElementById("installment-mini").append(customText);
document.getElementById("installment-mini").append(result.element); // element można dołączyć do dowolnego miejsca na stronie
}
})
.catch(function (e) {
console.error(e.toString()); // Wypisanie błędów konfiguracji na konsolę
});
</script>
Szczegóły obiektu element:
- Po wywołaniu funkcji
OpenPayU.Installments.miniInstallment('', options)oraz dodaniu obsługi obiektuPromiseotrzymasz dostęp do obiektuelement, który jest elementem DOM z wysokością raty oraz linkiem otwierającym popup ze szczegółami rat. - Obiekt
elementjest dostępny także, gdy do funkcji został przekazany pusty selektor (undefined, null lub ""). W tym przypadku samodzielnie obsłuż dodanie elementu do strony. - Obiekt
elementjest dostępny, gdy parametrisWidgetAvailablema wartość true. Przed wykorzystaniem obiektu sprawdź, czy warunek jest spełniony. - Dobrą praktyką jest ukrycie wszystkich elementów strony, które są związane z wyświetleniem widgetu w przypadku, gdy parametr
isWidgetAvailablema wartość false.
Manualne otwarcie popup ze szczegółami rat
<img
id="payuLogo"
src="https://poland.payu.com/wp-content/themes/global-website/assets/src/images/payu-logo.svg"
hidden
/>
<script>
var options = { creditAmount: 2200, posId: "00000", key: "a0" };
window.OpenPayU.Installments.miniInstallment("", options)
.then(function (result) {
if (result.isWidgetAvailable) {
document.querySelector("#payuLogo").removeAttribute("hidden"); // wyświetla element
document.querySelector("#payuLogo").onclick = function () {
result.openWidget();
}; // dodaje akcję na kliknięcie
}
})
.catch(function (e) {
console.error(e.toString());
});
</script>
Szczegóły funkcji openWidget():
- Po wywołaniu funkcji
OpenPayU.Installments.miniInstallment('', options)oraz dodaniu obsługi obiektuPromiseotrzymamy dostęp do funkcjiopenWidget(), która umożliwia otwarcie popupu. - Funkcja
openWidget()jest dostępna, gdy parametrisWidgetAvailablema wartość true. Przed wywołaniem funkcji sprawdź, czy warunek jest spełniony. - Dobrą praktyką jest ukrycie elementu, do którego przypisujesz funkcję
openWidget(), gdy widget nie jest dostępny (parametrisWidgetAvailablema wartość false). - Jeżeli nie zależy Ci na prezentacji minimalnej raty, a jedynie na pokazaniu popupu ze szczegółami rat, mozesz przekazać pusty selektor (undefined, null lub "").
FAQ
Po dodaniu kodu na stronie, wyświetla się pusta strona.
Podczas modyfikacji kodu została uszkodzona struktura pliku HTML w wyniku czego strona działa częściowo lub wcale (pusty ekran). Plik HTML jest ustrukturyzowanym plikiem, który musi zachować właściwy format.
Po dodaniu kodu na stronie, nie widzę żadnych zmian, widgeta nie widać.
- Kwota nie znajduje się we wła�ściwym przedziale – zobacz zakres kwot dla metody płatności
PayU | Raty
. - Sprawdź czy nie widać widgeta na dole strony. Jeśli widget jest widoczny na stronie (ale w złej lokalizacji) patrz punkt 3. - Sprawdź, czy nie występują błędy walidacji konfiguracji widżetu. Są one logowane do konsoli w przeglądarce internetowej, - Kod z backendu (np. z PHP) został wklejony do stony HTML, należy to poprawić. - Widget składa się z trzech elementów: link do naszego skryptu (w tagu head), tag HTML z widgetem (w tagu body), kod wykonujący funkcję Javascript. Prawdopodobnie na stronie zabrakło któregoś z tych elementów. - Na liście produktów widget należy dodać przy każdym z produktów.
Widget wyświetla się, ale w złym miejscu.
Należy odnaleźć na stronie element (prawdopodobnie z ceną) pod którym ma być umieszczona mini ratka i tam przenieść tag HTML.
Widget wyświetla błędne dane.
- Dodano właściwe kody, we właściwych miejscach, tylko do widgeta została przekazana błędna kwota. - Na stronie istnieją tagi HTML o zduplikowanych identyfikatorach (id).
Na jakich stronach warto umieścić widget?
- Opis/karta produktu - Lista produktów – dla każdego produktu odrębny
widget, należy uważać żeby każdy widget miał unikalne id (np.
id="installment-mini-2903"następny np.id="installment-mini-2821") - Koszyk - Checkout – finalizacja zamówienia
Gdzie mam znaleźć POS_ID i KEY?
- W instrukcji instalacji widgeta, pewne dane wskazane w kodzie html są
przykładowe i należy w ich miejsce podstawić swoje dane. Są to np.
POS_ID i KEY. - Zaloguje się do panelu menedżerskiego - Wybierz
Moje sklepy - Wybierz punkt płatności w wybranym sklepie - kliknij
odpowiedni punkt płatnosci - Pojawia się zielona ramka z danymi - POS_ID
składa się z samych cyfr - Cały klucz ukazany w panelu menedżerskim (pod
nazwą
Protokół OAuth – client_secretlub w przypadku jego braku -Drugi klucz (MD5)) składa się z 32 znaków (cyfr lub małych liter a-f). - Wymagane są tylko i wyłącznie pierwsze dwa znaki klucza.
Korzystam z tzw. systemu pudełkowego. Czy widget u mnie zadziała?
- Aby widget zadziałał, potrzebna jest zmiana kodu źródłowego strony, zgodnie z instrukcją. W przypadku niektórych systemów pudełkowych modyfikacja kodu może być utrudniona. W takim przypadku, skontaktuj się z dostawcą oprogramowania. Jeśli korzystasz z PrestaShop, nie musisz instalować widgetu - PayU udostępnia oficjalny plugin do PrestaShop z opcją promowania płatności ratalnych, którego częścią jest widget ratalny. - Zalecana wersja pluginu do PrestaShop to przynajmniej 3.1.14. Jeśli wykorzystujesz starszą wersję, zalecamy uaktualnienie pluginu.